MAKE A MEME
View Large Image

| View Original: | Text-positioning.svg (150x100) | |||
| Download: | Original | Medium | Small | Thumb |
| Courtesy of: | commons.wikimedia.org | More Like This | ||
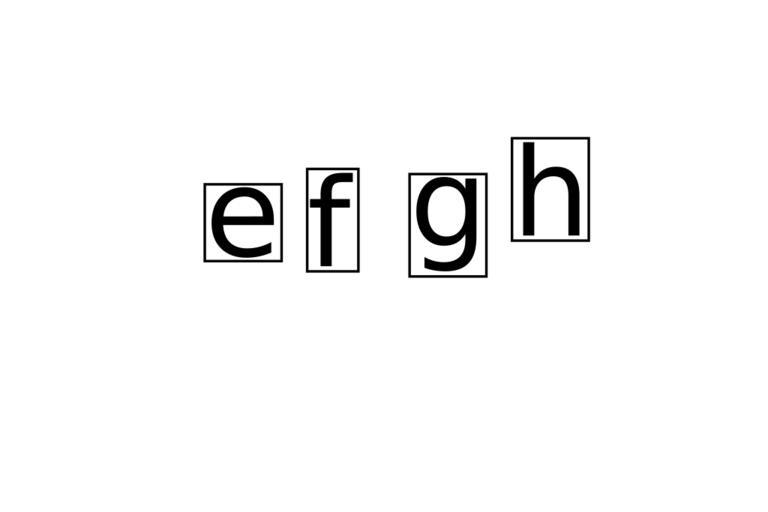
| Keywords: Text-positioning.svg bugzilla 33245 Test picture showing the faulty rendering of SVG images by librsvg; here individually positioned glyphs in a text element The source code for the <code>text</code> element is <syntaxhighlight lang xml > <text x 50 70 90 110 y 50 52 48 46 style font-size 24px;font-family Sans-serif >efgh</text> </syntaxhighlight> Solution / workaround rendering should match this left <s>This can be solved by the object-to-path command of all the elements Citypeek <span class signature-talk >talk</span> 08 40 3 March 2013 UTC </s> This can be solved by put each letter separately in a own text-field for example Adobe Illustrator has an automatic command for this If the text is to be contiguous then you can simply delete everything up to the first value in the x / y for example Inkscape has an automatic command for this Remove Manual Kerns but you can also use a Regexp -- Perhelion <span class signature-talk >talk</span> 16 15 8 April 2014 UTC Own Hk kng Image Text-positioning fixed svg validSVG Pictures showing a librsvg bug Examples representing SVG Image detail for discussion | ||||